在我們開始寫程式之前我們要先了解步驟,已登入案例來說:
使用者輸入帳號密碼->按下登入鍵後將資料傳輸至後端->與資料庫連線->資料庫比對是否有這組帳號密碼->做出相對應的回應
實作:
Controller:
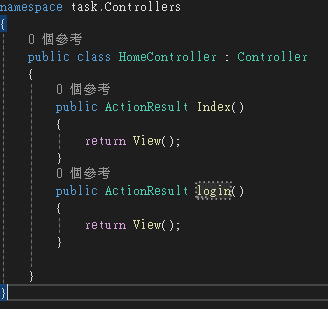
在這邊我們要在控制器中寫一個能夠開啟login網頁的程式碼:
View
我們依據前一篇的方法在view資料夾中加入一個login的檔案,之後輸入以下程式碼
<form action="@Url.Action("DoLogin","Home")" method="post">
<div class="form-group">
<label for="Account">Account:</label>
<input type="text" id="Account" name="Account" class="form-control" required>
</div>
<div class="form-group">
<label for="Password">Password:</label>
<input type="password" id="Password" name="Password" class="form-control" required>
</div>
<button type="submit" class="btn btn-primary">Login</button>
</form>
解釋:這邊比較重要的是form表單標籤以及input標籤,使用者將資料輸入在input輸入框內,當按下button之後會傳送到action指定的路徑,這邊action指定的是控制器的DoLogin函數,是準備要實現的主要功能。
Model
請到Models新增一個檔案,之後輸入以下程式碼:
public class loginfo
{
public string Account { get; set; }
public string Password { get; set; }
};
解釋:這裡用到的是class物件導向的運用,我們再登入的時候紙會接收兩種資訊(帳號、密碼),但其實在這個案例來說有無這個物件並無太大影響,只是為了演示Model的用處,在程式碼多起來的時候物件導向讓代碼的結構更易懂。
總結:今天做了給使用者的登入介面以及建置一個物件,目前資料的比對功能還沒有實現,這些只是前置作業,下個篇章就會實現登入的邏輯交互功能。
